Следующий манифест представляет собой мой ответ на вопрос: «Как UX или UI-дизайнеру понять, когда и где нужно использовать движение для поддержки юзабилити?»

Я называю эти возможности «12 принципов UX в движении», и они могут быть сложены и объединены синергетически в огромное количество инновационных способов.
Я разбил манифест на 5 частей:
- Тема анимации пользовательского интерфейса - это не то, что вы думаете.
- Взаимодействие в реальном времени и в нереальном времени
- Четыре способа, которыми движение поддерживает юзабилити
- Принципы, техники, свойства и ценности
- 12 принципов UX в движении
Дело не в анимации пользовательского интерфейса
Поскольку тема движения в пользовательских интерфейсах в основном понимается дизайнерами как «анимация пользовательского интерфейса», а это не так, я чувствую, что мне нужно внести немного ясности, прежде чем мы перейдем к 12 принципам.
Анимация пользовательского интерфейса обычно воспринимается дизайнерами как нечто, что делает пользовательский опыт более приятным, но в целом не приносит особой пользы. Если она вообще появляется, то обычно в конце, в качестве последнего штриха.
Кроме того, движение в контексте пользовательских интерфейсов по понятным причинам относят к области 12 принципов анимации Диснея, против чего я выступаю в своей статье «Принципы анимации пользовательского интерфейса - Дисней мертв».
В своем манифесте я буду доказывать, что анимация пользовательского интерфейса относится к «12 принципам UX действии», как строительство к архитектуре.
Под этим я подразумеваю, что в то время как структура должна быть физически построена, чтобы существовать (для этого требуется строительство), направляющая рука, определяющая, что будет построено, исходит из области принципов.
Анимация - это все об инструментах. Принципы - это практическое применение идей, которые направляют использование инструментов, и как таковые, принципы предоставляют дизайнерам широкие возможности.
То, что большинство дизайнеров считают «анимацией пользовательского интерфейса», на самом деле является исполнением более высокой модальности дизайна: временное поведение объектов интерфейса во время событий в реальном и нереальном времени.
Взаимодействие в реальном и нереальном времени
На этом этапе важно провести различие между «состоянием» и «действием». Состояние чего-либо в UX в основе своей статично. Действие чего-то в UX в основном временное и основано на движении. Объект может находиться в замаскированном состоянии или в замаскированном действи. Если это последнее, то мы знаем, что движение задействовано, причем таким образом, что это может способствовать удобству использования.
Кроме того, все временные аспекты взаимодействия можно рассматривать как происходящие в реальном или нереальном времени. Реальное время означает, что пользователь непосредственно взаимодействует с объектами пользовательского интерфейса. Нереальность означает, что поведение объекта является постинтерактивным: оно происходит после действий пользователя и является переходным.


Это важное различие.
Взаимодействие в реальном времени также можно рассматривать как «прямое манипулирование». Поведение интерфейса происходит в тот момент, когда пользователь его использует.
Взаимодействие в нереальном времени происходит только после ввода данных от пользователя и имеет эффект кратковременной блокировки пользователя до завершения перехода.
Эти различия дадут нам рычаги, когда мы продолжим наше путешествие в мир 12 принципов UX в движение.
Движение поддерживает удобство использования четырьмя способами
Эти четыре столпа представляют собой четыре способа, с помощью которых временное поведение пользовательского опыта поддерживает удобство использования.
Ожидание
Ожидания делятся на две области - как пользователи воспринимают объект, и как он себя ведет. По-другому это можно сказать так: как дизайнеры, мы хотим минимизировать разрыв между тем, что ожидает пользователь, и тем, что он испытывает.
Непрерывность
Непрерывность относится как к потоку пользователей, так и к «последовательности» пользовательского опыта. Непрерывность можно рассматривать в терминах «intra-continuity» - непрерывности в рамках одной сцены, и «inter-continuity» - непрерывности в рамках ряда сцен, составляющих общий пользовательский опыт.
Повествование
Повествование - это линейная последовательность событий в пользовательском опыте, которая приводит к созданию временных/пространственных рамок. Это можно представить как серию незаметных моментов и событий, которые соединяются вместе на протяжении всего пользовательского опыта.
Взаимосвязь
Взаимосвязь - это пространственные, временные и иерархические представления между объектами интерфейса, которые направляют понимание пользователя.
Принципы, методы, свойства и ценности
Тайлер Уэй говорит об этом как никто другой, когда пишет: «Принципы... это основополагающие предпосылки и правила функционирования, дающие начало любому количеству техник. Эти элементы остаются неизменными, что бы ни происходило». Стоит повторить, что принципы не зависят от дизайна.
Отсюда можно представить себе иерархию с принципами наверху, техниками дальше, свойствами ниже и ценностями в самом низу.
Технику можно рассматривать как различные и неограниченные варианты исполнения принципов и/или их комбинаций. Я думаю о технике как о чем-то сродни «стилю».
Свойства - это конкретные параметры объекта, которые анимируются для создания техники. К ним относятся (но не ограничиваются ими) положение, непрозрачность, масштаб, поворот, точка привязки, цвет, ширина штриха, форма и т. д.
Значения - это фактические числовые значения свойств, которые меняются со временем, создавая то, что мы называем «анимацией».
Итак, чтобы подвести итог (и немного забегая вперед), мы можем сказать, что гипотетический эталон анимации пользовательского интерфейса использует принцип обскурации с техникой «мутного стекла», которая влияет на свойства Blur и Opacity со значениями 25px и 70% соответственно.
12 принципов UX в движении
Облегчение, смещение и задержка относятся к времени. Родительство относится к взаимосвязи объектов. Трансформация, изменение значения, маскировка, наложение и клонирование относятся к непрерывности объекта. Параллакс связан с временной иерархией. Затемнение, размерность и Dolly & Zoom относятся к пространственной непрерывности.

Принцип 1: смягчение
Поведение объекта соответствует ожиданиям пользователя при наступлении временных событий.

Все объекты интерфейса, демонстрирующие временное поведение (как в реальном, так и в нереальном времени), облегчаются. Облегчение создает и усиливает «натурализм», присущий бесшовности пользовательского опыта, и создает ощущение непрерывности, когда объекты ведут себя так, как этого ожидают пользователи. Кстати, Disney называет это «медленным входом и медленным выходом».


Первый пример имеет линейное движение и выглядит «плохо». Самый верхний из трех пример имеет ускоренное движение и выглядит «хорошо». Все три примера имеют одинаковое количество кадров и происходят за одинаковый промежуток времени. Единственное различие заключается в их смягчении.
Как дизайнеры, заботящиеся о юзабилити, мы должны требовать от себя строгости и задаться вопросом: какой пример, помимо эстетики, поддерживает юзабилити больше?
В данном случае я говорю о том, что определенная степень скеоморфизма присуща смягчению. Вы можете представить себе «градиент смягчения», когда поведение, выходящее за рамки ожиданий пользователя, приводит к менее удобному взаимодействию. В случае правильно смягченного движения пользователи воспринимают само движение как плавное и практически незаметное - это хорошо, поскольку оно не отвлекает. Линейное движение заметно и кажется каким-то нестандартным, незаконченным, резким и отвлекающим.
Сейчас я буду полностью противоречить себе и говорить о примере справа. Движение не является плавным. На самом деле, в нем чувствуется «замыленность». Мы замечаем, как объект приземляется. Он ощущается по-другому, но все равно кажется более «правильным», чем пример с линейным движением.
Можно ли использовать смягчение и при этом не поддерживать (или, что еще хуже, подрывать) удобство использования? Ответ - да, и есть несколько способов. Один из способов - это тайминг. Если время будет слишком медленным или слишком быстрым, вы можете нарушить ожидание и отвлечь внимание пользователя.
Я хочу открыть вам мир возможностей, когда речь идет о смягченных движениях. Существует буквально бесконечное количество «смягчений», которые вы, как дизайнер, можете создавать и внедрять в свои проекты. Все эти смягчения имеют свою собственную реакцию ожидания, которую они вызывают у пользователей.
Подведем итог: когда использовать смягчение? Всегда.
Вы можете узнать больше о моей гипотезе смягчения в моей статье «Ирония юзабилити и линейное движение».
Принцип 2: Смещение и задержка
Определяет взаимосвязи и иерархии объектов при введении новых элементов и сцен.

Смещение и задержка - это второй из двух принципов, на который повлияли принципы анимации Disney, в данном случае - принципы «Следования и наложения действий».
Однако важно отметить, что реализация, хотя и похожа по исполнению, отличается по цели и результату. Если принципы Disney приводят к «более привлекательной анимации», то принципы анимации пользовательского интерфейса приводят к более удобному использованию.
Полезность этого принципа заключается в том, что он заранее настраивает пользователя на успех, «рассказывая» ему что-то о природе объектов в интерфейсе. В приведенном выше примере два верхних объекта объединены, а нижний объект - отдельный. Возможно, два верхних объекта могут быть неинтерактивным изображением и текстом, а нижний объект - кнопкой.
Еще до того, как пользователь поймет, что это за объекты, дизайнер уже сообщил ему с помощью движения, что эти объекты каким-то образом «разделены». Это чрезвычайно мощный эффект.

В приведенном выше примере плавающая кнопка действия (FAB) превращается в навигационные элементы заголовка, состоящие из трех кнопок. Поскольку кнопки «смещены» друг от друга во времени, они поддерживают удобство использования за счет своей «отдельности». Говоря иначе, дизайнер использует само время, чтобы сказать - еще до того, как пользователь поймет, что это за объекты, - что они разделены. Таким образом, совершенно независимо от визуального дизайна, пользователю сообщается часть природы объектов в интерфейсе.
Чтобы лучше показать, как это работает, я покажу вам пример, который нарушает принцип смещения и задержки.

В приведенном выше примере статичный визуальный дизайн говорит нам о том, что на фоне есть иконки. Предполагается, что все иконки отделены друг от друга и выполняют разные действия. Однако движение противоречит этому.
Во времени иконки сгруппированы в ряды и ведут себя как единый объект. Их названия также сгруппированы в ряды и также ведут себя как единый объект. Движение говорит пользователю нечто иное, чем то, что видят его глаза. В данном случае можно сказать, что временное поведение объектов в интерфейсе не способствует удобству использования.
Принцип 3: Воспитание
Создает пространственные и временные иерархические отношения при взаимодействии с несколькими объектами.

Родительские свойства - это мощный принцип, который «связывает» объекты в пользовательском интерфейсе. В приведенном выше примере свойства 'scale' и 'position' верхнего или 'child' объекта являются родительскими по отношению к свойству 'position' нижнего или 'parent' объекта.
Родительские свойства - это связь свойств объекта с другими свойствами объекта. Это создает объектные отношения и иерархии таким образом, чтобы поддерживать удобство использования.
Родительские свойства также позволяют дизайнерам лучше координировать временные события в пользовательском интерфейсе, одновременно сообщая пользователям о характере объектных отношений.
Напомним, что свойства объектов включают в себя следующее - масштаб, непрозрачность, положение, вращение, форма, цвет, значение и т. д. Любое из этих свойств может быть связано с любыми другими свойствами для создания синергетических моментов в пользовательском интерфейсе.

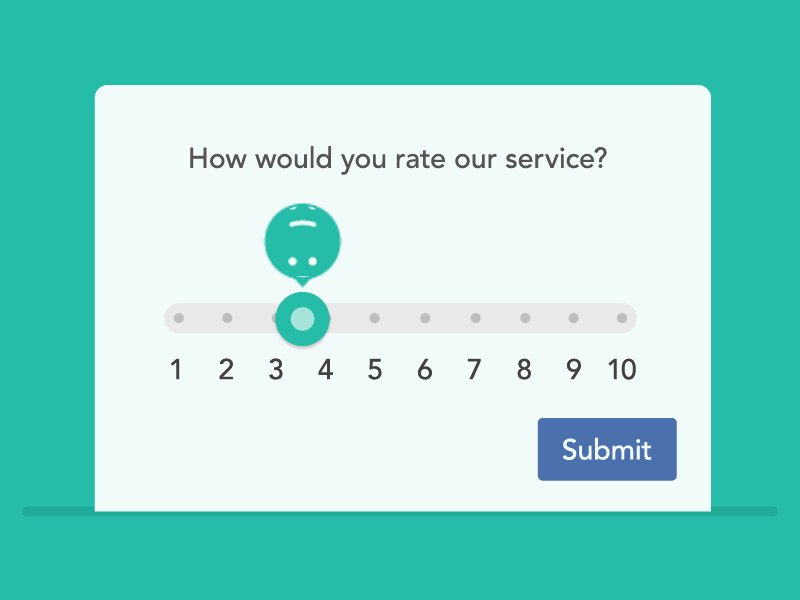
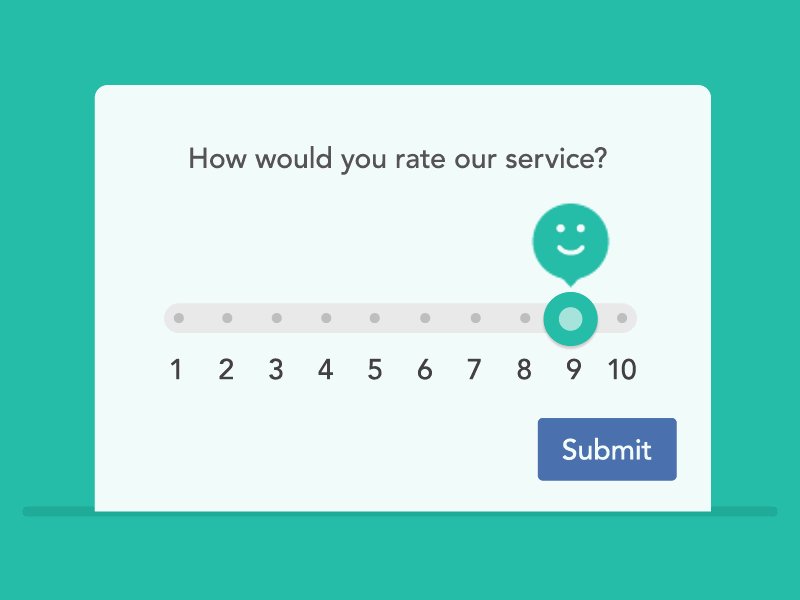
В верхнем примере свойство 'y-axis' элемента 'face' является «дочерним» по отношению к свойству 'x-axis' родительского элемента круглого индикатора. Когда круглый элемент индикатора перемещается вдоль горизонтальной оси, его «дочерний» элемент перемещается вместе с ним по горизонтали и вертикали (при этом он маскируется - еще один принцип).
В результате получается иерархическая временная структура повествования, происходящая в одно и то же время. Следует отметить, что объект «лица» работает как серия «блокировок», когда под каждым номером «лицо» видно полностью, а не частично. Пользователь воспринимает это без проблем, хотя мы можем утверждать, что в этом примере есть тонкий «обман юзабилити».
Родительство лучше всего функционирует как взаимодействие «в реальном времени». По мере того как пользователь непосредственно манипулирует объектами интерфейса, дизайнер сообщает ему с помощью движений, как объекты связаны между собой и каковы отношения между ними.
Родительство происходит в трех формах: «прямое» (см. два примера выше, «отложенное» и «обратное», см. ниже).


Принцип 4: Трансформация
Создает непрерывное состояние потока повествования при изменении полезности объекта.

О принципе «трансформация» уже много написано. В некотором роде это самый очевидный и проницаемый из принципов анимации.
Трансформация наиболее заметна, в основном потому, что она выделяется. Кнопка «Отправить», меняющая форму и превращающаяся в радиальную шкалу прогресса, а затем снова меняющая форму и превращающаяся в подтверждающую галочку, - это то, что мы замечаем. Она привлекает наше внимание, рассказывает историю и имеет завершение.

Трансформация - это плавный переход пользователя через различные состояния UX (например, это кнопка, это радиальная полоса прогресса, это галочка), которые в конечном итоге приводят к желаемому результату. Пользователь проходит через эти функциональные пространства к конечному пункту назначения.
Трансформация имеет эффект «разбивки» когнитивно разделенных ключевых моментов в пользовательском опыте на бесшовную и непрерывную серию событий. Такая бесшовность приводит к лучшему осознанию, удержанию и продолжению работы с пользователем.
Принцип 5: Изменение ценности
Создает динамичные и непрерывные повествовательные отношения при изменении ценности значения.

Объекты интерфейса на основе чисел и текста, могут менять свои значения. Это одна из тех «неуловимых очевидных» концепций.
Изменения текста и чисел настолько распространены, что проходят мимо нас, не привлекая внимания к серьезной оценки их роли в поддержке удобства использования.
Что же испытывает пользователь при изменении значений? В пользовательском опыте 12 принципов - это возможности для поддержки удобства использования.
Давайте рассмотрим пример дашборда.


Когда объекты интерфейса, основанные на значениях, загружаются без «изменения значения», это говорит пользователю о том, что числа - это статичные объекты. Они похожи на нарисованные знаки, показывающие ограничение скорости в 55 миль/ч.
Числа и значения - это представления вещей, которые происходят в реальности. Это может быть время, доход, счет в игре, бизнес-показатели, фитнес-трекинг и т. д. Что мы различаем благодаря движению, так это то, что «объект ценности» динамичен, а значения отражают что-то из этого динамичного набора ценностей.
Эта связь не только теряется при использовании статичных объектов, визуально состоящих из значений, но и упускается другая, более глубокая возможность.
Когда мы используем представления динамических систем в виде значений, основанных на движении, это активирует своего рода «нейрообратную связь». Пользователи, понимая динамическую природу своих данных, могут изменять эти значения. Когда значения статичны, связь с реальностью, стоящей за ними, меньше, и пользователи теряют свою самостоятельность.



Принцип изменения значений может проявляться как в событиях реального времени, так и в событиях не реального времени. В событиях реального времени пользователь взаимодействует с объектами, чтобы изменить значения. В событиях, не связанных с реальным временем, таких как загрузка и переходы, значения меняются без участия пользователя, чтобы отразить динамическое повествование.
Принцип 6: Маскировка
Создает непрерывность в интерфейсном объекте или группе объектов, когда полезность определяется тем, какая часть объекта или группы раскрыта или скрыта.

Акт маскировки можно представить как связь между формой объекта и его полезностью.
Поскольку дизайнеры знакомы с «маскировкой» в контексте статичного дизайна, нам следует привнести в UX в действие принцип «маскировки», поскольку она происходит во времени, как действие, а не как состояние.
Благодаря временному использованию раскрытия и сокрытия участков объекта, полезность переходит непрерывно и плавно. Это также способствует сохранению потока повествования.

В приведенном выше примере изображение заголовка меняет форму и положение, но не содержимое, и становится альбомом. Это позволяет изменить объект, сохранив его содержимое в маске - довольно изящный трюк. Это происходит в нереальном времени, как переход, который активируется после того, как пользователь совершает действие.
Помните, что принципы анимации пользовательского интерфейса проявляются во времени и поддерживают удобство использования через непрерывность, повествование, взаимосвязь и ожидание. В приведенной выше ссылке, хотя сам объект остается неизменным, у него также есть границы и местоположение, и эти два фактора определяют, что представляет собой объект.
Принцип 7: Наложение
Создает повествование и пространственные отношения между объектами в визуальном плоском пространстве, когда слои объектов зависят от местоположения.

«Наложение» поддерживает удобство использования, позволяя пользователям использовать свойства упорядочивания на плоской поверхности, чтобы преодолеть отсутствие непространственных иерархий.
Чтобы немного приземлить плоскость, «наложение» позволяет дизайнерам использовать движение для передачи информации об объектах, зависящих от местоположения, которые находятся позади или впереди других в не 3D-пространстве.

В верхнем примере объект переднего плана сдвигается вправо, чтобы показать расположение дополнительных фоновых объектов. В нижнем примере весь экран сдвигается вниз, чтобы открыть дополнительный контент и опции (при этом используется принцип смещения и задержки, чтобы передать индивидуальность фотообъектов).
В определенной степени для дизайнеров идея «слоев» настолько очевидна, что не вызывает сомнений. Мы создаем дизайн с использованием слоев, и концепция слоев глубоко усвоена. Однако мы должны тщательно различать процесс «создания» и «использования».
Как дизайнеры, постоянно участвующие в процессе «создания», мы хорошо знакомы со всеми частями объекта (включая скрытые), который мы проектируем. Однако для пользователя эти невидимые части, по определению и практике, скрыты как визуально, так и когнитивно.
Принцип наложения позволяет дизайнерам передать взаимосвязь между слоями, расположенными по оси «z», и таким образом способствовать пространственной ориентации своих пользователей.
Принцип 8: Клонирование
Создает непрерывность, взаимосвязь и повествование, когда появляются и исчезают новые объекты.

Когда в текущих экранах создаются новые объекты (и из текущих объектов), важно нарративно объяснить их появление. В этом манифесте я убедительно доказываю важность создания повествовательной основы для возникновения и исчезновения объектов. Простое уменьшение непрозрачности, как правило, не позволяет достичь этого результата. Маскировка, клонирование и размерность - это три подхода, основанные на удобстве использования.



В трех приведенных выше примерах новые объекты создаются из существующих объектов в то время, когда внимание пользователя сосредоточено на этих объектах. Этот двойной подход - направление внимания, а затем проведение взгляда через создание клонированного нового объекта - имеет сильный эффект передачи четкой и недвусмысленной цепочки событий: действие «x» приводит к результату «y» - созданию новых дочерних объектов.
Принцип 9: Обскурация
Позволяет пользователям пространственно ориентироваться по отношению к объектам или сценам, не входящим в основную визуальную иерархию.

Подобно принципам маскировки в UX в действии, обскурация существует как статичное и временное явление.
Это может сбить с толку дизайнеров, которые не имеют опыта временного мышления - то есть моментов между моментами. Обычно дизайнеры проектируют от экрана к экрану или от задачи к задаче. Думайте об обскурации как о действии, а не о состоянии, в котором она находится. Статический дизайн представляет собой состояние затуманенности. Внесение времени дает нам акт заслонения объекта.

Из приведенных выше двух примеров видно, что затемнение, которое выглядит как прозрачные объекты или наложения, также является временным взаимодействием, включающим несколько свойств во времени.
Различные распространенные техники этого включают эффекты размытия и снижения общей прозрачности объекта. Пользователь осознает дополнительный непервичный контекст, в котором он работает, - что существует другой мир, как бы «за» его первичной иерархией объектов.
Обскура позволяет дизайнерам компенсировать единое поле зрения, или «объективный взгляд», в пользовательском опыте.
Принцип 10: Параллакс
Создает пространственную иерархию в визуальном плоском мире, когда пользователь прокручивает страницу.

Параллакс, как принцип UX а действии, описывает различные объекты интерфейса, движущиеся с разной скоростью.
Параллакс позволяет пользователю сосредоточиться на основных действиях и контенте, сохраняя целостность дизайна. Элементы фона «отступают» для пользователя во время параллакса, как с визуальной, так и с когнитивной точки зрения. Дизайнеры могут использовать параллакс, чтобы отделить непосредственный контент от окружающего или вспомогательного.

Эффект, который это оказывает на пользователя, заключается в том, чтобы четко определить на время взаимодействия различные отношения между объектами. Объекты переднего плана или объекты, которые движутся «быстрее», кажутся пользователю «ближе». Аналогично, объекты заднего плана или объекты, которые движутся «медленнее», воспринимаются как «более далекие».
Дизайнеры могут создать эти отношения, используя само время, чтобы сообщить пользователю, какие объекты в интерфейсе являются более приоритетными. Поэтому имеет смысл отодвинуть фоновые или неинтерактивные элементы дальше «назад».
Пользователь не только воспринимает объекты интерфейса как имеющие иерархию, выходящую за рамки той, что определена в визуальном дизайне, но эта иерархия теперь может быть использована для того, чтобы пользователь понял природу пользовательского опыта еще до осознания дизайна/контента.
Принцип 11: размерность
Обеспечивает пространственную структуру повествования при появлении и отправке новых объектов.

Критически важным для пользовательского опыта является феномен непрерывности, а также ощущение местоположения.
Размерность дает мощный способ преодолеть плоскую нелогичность пользовательского опыта.
Люди замечательно умеют использовать пространственные рамки для навигации как в реальном мире, так и в цифровом. Предоставление пространственных ориентиров начала и конца помогает укрепить ментальные модели того, где находится пользователь в UX.
Кроме того, принцип размерности позволяет преодолеть парадокс наслоения в визуальной плоскости, когда объекты, лишенные глубины, существуют на одной плоскости, но оказываются «перед» или «за» другими объектами.
Размерность проявляется тремя способами - размерность оригами, плавающая размерность и размерность объекта.
Оригами Размерность можно представить в терминах «складывания» или «навешивания» трехмерных объектов интерфейса.

Поскольку множество объектов объединяются в структуры «оригами», можно сказать, что скрытые объекты все еще «существуют» в пространстве, даже если они не видны. Это позволяет представить пользовательский опыт как непрерывное пространственное событие, по которому перемещается пользователь, и создает операционный контекст как в самой модели взаимодействия, так и во временном поведении самих объектов интерфейса.
Плавающая размерность придает объектам интерфейса пространственное начало и отправную точку, делая модели взаимодействия интуитивно понятными и в высшей степени повествовательными.
В приведенном выше примере размерность достигается за счет использования 3D-«карточек». Это создает прочную основу для повествования, которая поддерживает визуальный дизайн. Повествование расширяется за счет «переворачивания» карточек для доступа к дополнительному контенту и интерактивности. Размерность может быть мощным способом введения новых элементов, который сводит к минимуму резкость.
Размерность объектов позволяет получить объемные объекты с настоящей глубиной и формой.


Здесь множество двухмерных слоев располагаются в трехмерном пространстве, образуя настоящие размерные объекты. Их размерность проявляется в переходные моменты в реальном и нереальном времени. Полезность «Размерности объектов» заключается в том, что пользователи развивают острое осознание полезности объектов на основе невидимого пространственного расположения.
Принцип 12: Dolly & Zoom
Сохраняет непрерывность и пространственное повествование при навигации по объектам и пространствам интерфейса.

Dolly и Zoom - кинематографические понятия, обозначающие движение объектов, относящихся к камере, и размер самого изображения в кадре, плавно переходящий от дальнего снимка к крупному (или наоборот).
В некоторых контекстах невозможно определить, увеличивается ли объект, движется ли он к камере в 3D-пространстве или камера движется к объекту в 3D-пространстве (см. ссылки ниже). Ниже приведены три примера, иллюстрирующие возможные сценарии.

Таким образом, уместно рассматривать случаи «dollying» и «zooming» как отдельные, но схожие, поскольку они включают в себя непрерывную трансформацию элементов и сцен и отвечают требованиям принципов UX в действие: они поддерживают удобство использования через движение.



Dolly - это кинематографический термин, который применяется к движению камеры по направлению к объекту съемки или от него (он также применяется к горизонтальному «следящему» движению, но в контексте юзабилити это менее актуально).

В пространственном UX это движение может относиться либо к изменению перспективы зрителя, либо к тому, что перспектива остается статичной, в то время как объект меняет положение. Принцип Dolly поддерживает удобство использования за счет непрерывности и повествовательности, плавно переходя от одного объекта интерфейса к другому. Dolly также может включать в себя принцип размерности, что приводит к более пространственному восприятию, большей глубине и сообщает пользователю о дополнительных областях или контенте, которые находятся «впереди» или «позади» текущего вида.
Zoom относится к событиям, когда ни перспектива, ни объект не перемещаются пространственно, а скорее сам объект масштабируется (или наш взгляд на него уменьшается, в результате чего изображение увеличивается). Это сообщает зрителю, что дополнительные объекты интерфейса находятся «внутри» других объектов или сцен.
Это позволяет создавать плавные переходы - как в реальном, так и в нереальном времени - которые поддерживают удобство использования. Эта бесшовность, используемая в принципе Dolly & Zoom, является очень мощной, когда речь идет о создании пространственных ментальных моделей.
Если вы добрались до этого места, поздравляем! Также очень надеюсь, что вы почерпнули для себя какую-то пользу и новые инструменты для использования в своих интерактивных проектах.
Источник: Medium






