Проектируя интерфейсы для мобильных приложений, дизайнеры постоянно сталкиваются с необходимостью делать выбор. Существует множество способов донести одну и ту же информацию до пользователя. Порой дизайнеру сложно понять, какой элемент подходит для решения его задачи. Например, как именно нужно отобразить информацию в рамках сценария: открыть ее на новом экране, в шторе, а, может быть, показать диалог или обойтись снэкбаром? Если дизайнер выбирает штору, то он сталкивается в новым вопросом — какой механизм закрытия выбрать — крестик или свайпер?

Перед вами общий труд Толокновой Ксении и Игоря Долгова. Мы работаем над созданием гайдлайнов и паттернов для приложения Альфа Банк для Бизнеса. В этой статье мы попробуем найти ответы эти на вопросы, выявим существующие паттерны на рынке, а также покажем фрагменты наших внутренних гайдлайнов.
Для начала разберемся в понятиях
Стоит сразу обозначить, что терминология в дизайне интерфейсов вообще штука сложная и не всегда устоявшаяся. На пути написания этой статьи мы не раз наталкивались на противоречивые моменты.
Диалог (Alert, Action Sheet, Dialog, Popup)
Данный элемент имеет разные названия в зависимости от операционной системы. В iOS Alert — для предупреждений, а Action sheets — для тех случаев, когда нужно предложить выбор из двух и более действий. В Android — Dialog для всех этих случаев. Также можно встретить огромное разнообразие кастомных диалогов.

Диалог — это модальное окно, которое появляется поверх содержимого страницы. Может содержать важное предупреждение или попросить подтвердить какое-либо действие пользователя. Такие элементы еще часто называют попапами. Это понятие пришло к нам из веба и имеет огромное число разнообразных вариаций трактовки.
Штора (Bottom Sheet или Sheet)
Этот элемент также имеет разные названия в зависимости от операционной системы: Bottom Sheet (Android) или Sheet (iOS). Но мы будем называть это просто — штора.
Согласно определению с сайта NNgroup, это наложение, прикрепленное к нижнему краю экрана мобильного устройства и отображающее дополнительные сведения или действия.

Снэкбар и тост (Snackbar и Toast)
И снэкбар (Snackbar) и тост (Toast) — это всплывающее сообщение с коротким текстом, которое относится к совершенному пользователем действию. Они отображаются в течении короткого времени и пропадают автоматически. В гайдлайнах Material рекомендуется отображать тост вверху а снэкбар внизу экрана. На практике это не всегда так, но разберём это подробнее чуть позже.

Мы наткнулись на интересный момент — в Human Design такой элемент не описан, но, тем не менее, встречается повсеместно. Так происходит “переопыление” гайдлайнов.
Помимо описанных выше, существует еще некоторое количество элементов для решения подобных задач, но они не используются в нашем приложении, поэтому не затронуты в данной статье.
Теперь, когда мы разобрались что есть что, можно погрузится в детали.
Штора (Botton sheet)
Начнем с самого интересного. Шторка очень часто применяется в приложениях на обеих платформах (iOS и Android), потому что способна вместить в себя большое количество контента.
На рынке нет общего паттерна, как правильно должна вести себя штора. Поэтому ниже рассмотрим, какие есть варианты.
Штора может быть:
- Модальная или немодальная.
- Может занимать полный экран или часть экрана.
- Может иметь фиксированную или динамичную высоту.
Неполноэкранная модальная штора
Используется для отображения небольшого количества информации, например, для показа дополнительной информации или вывода дополнительных действий.

Обычно такая штора закрывается тапом по области лайтбокса (затемненная область) и свайпом вниз и никак не реагирует на свайп наверх. Однако есть исключения. В приложении инстаграм мы заметили любопытную штору для отображения комментариев — контент внутри шторы можно скролить, но если потянуть штору вверх, она развернется на полный экран.
Полноэкранная модальная штора
Такая штора применяется, когда информации много и важно задействовать всю возможную высоту экрана.

Закрытие этой шторы тоже может происходить по свайпу вниз, но такая механика не всегда очевидна пользователям. Этот вопрос затронем чуть ниже.
Немодальная штора
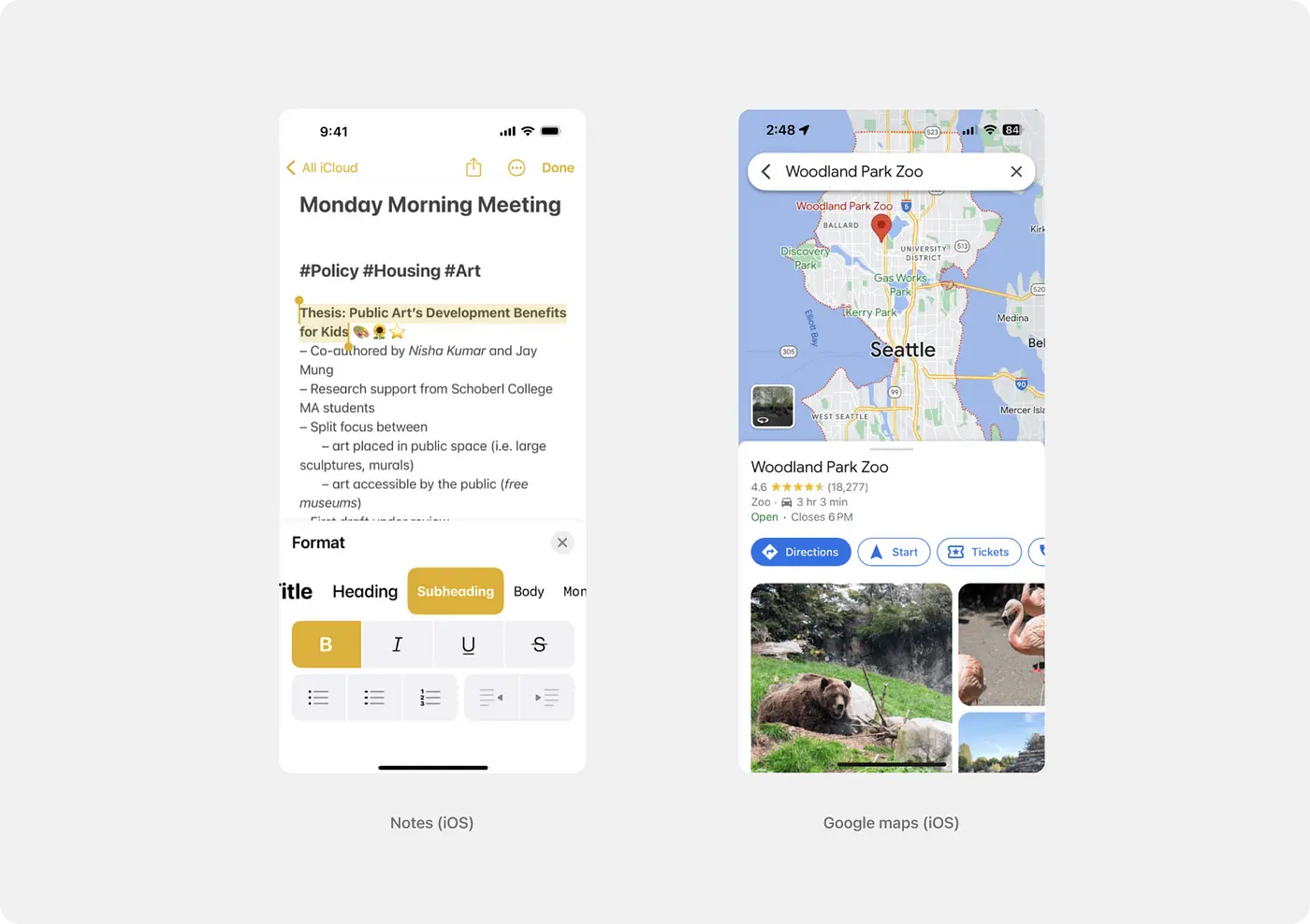
Применяется в сложных интерфейсах, когда необходимо напрямую влиять на текущую задачу на родительском экране. Например, в Notes применяют немодальную штору, чтобы удобно редактировать заметки, а в Google Maps — чтобы не терять связь карты и информации об объекте.

Иногда немодальная версия шторы может принимать и совсем интересные формы. В приложении для подкастов она работает как мини-плеер. Если на нее нажать, развернется полноценная штора.

Свайпер, крестик или кнопка “Закрыть”
Внимательный читатель мог заметить, что в наших примерах есть различия — где-то в шторе есть крестик, где-то свайпер, где-то кнопка “закрыть”, а иногда можно найти несколько элементов сразу. Дело в том, что на момент 2023 года на рынке нет четкого мнения по этому поводу. Human interface может предложить использовать всё и сразу, а Material Design и вовсе ничего.

В крупных приложениях тоже присутствует огромное разнообразие (даже в рамках одного приложения).

В последнее время стал появляться новый игрок — свайпер в форме стрелочки. Это связано с тем, что пользователи не всегда понимают, что штору можно потянуть вверх. В гайдлайнах такой стрелочки вы не найдете, но она уже запала в сердечко многих дизайнеров. Так, например, Whatsapp обновил интерфейс звонка, добавив такой свайпер для того, чтобы четко дать понять — штору можно развернуть.

Наши рекомендации
Для своих гайдлайнов мы выработали такие правила:
Крестик — для полноэкранных штор. Свайп вниз в таких шторах тоже работает, но действие может быть затруднено или неочевидно.
Обычный свайпер — для неполноэкранных штор. В этом случае мы отображаем только свайпер. Крестиком в данном случае для пользователя будет являться темная область экрана.
Свайпер-стрелочка — для неполноэкранных штор, которые могут разворачиваться. Так пользователям будет намного более очевидно, что штора может быть развернута.
Использовать несколько элементов сразу мы рекомендуем в тех случаях, когда у них будет разный функционал. Например, крестик отвечает за полное закрытие шторы, а свайпер за ее размер.
В каких случаях стоит выбирать штору:
В тех случаях, когда нужно помочь пользователю выполнить четкую, узконаправленную задачу или получить справочную информацию, не теряя предыдущий контекст.
Действия внутри шторы должны быть простыми и короткими. Бывает, что в приложениях шторы используются и для сложных сценариев, впрочем это редко приводит к хорошему результату.
Диалог
Чтобы понять суть диалога, сравним его с реальным. Диалог — это беседа между двумя людьми. В пользовательских интерфейсах диалог — это “беседа” между системой и пользователем. Система запрашивает информацию или действие, а пользователь ей отвечает.
Диалог в классическом варианте блокирует все функции приложения при появлении и остается на экране до тех пор, пока не будут выполнены другие необходимые действия.
И все же часто в приложениях используют этот элемент для донесения справочной и рекламной информации. Это пришло к нам из веба, где попапы используют повсеместно.
Так, например, в приложении Yahoo Finance диалог использован вместо приветствия. Уверены, что для этого были причины, но все же лучше использовать для приветствий и обучения другие инструменты. В приложении Instagram мы видим пример диалога в классическом его понимании — по гайдлайнам.

Наши рекомендации:
Используйте диалог, когда дальнейшее развитие сценария невозможно без ответа пользователя.
В гайдлайнах Material Design и Human Design подчеркивается, что данный компонент должен использоваться только для получения информации высокого уровня важности, так как он блокирует содержимое страницы.
Мы рекомендуем его использовать, когда нужно:
- Подтвердить действие, связанное с финансами пользователя или с персональной информацией
- Удалить что-то важное, особенно если это надо сделать безвозвратно
- Покинуть сценарий без сохранения, если прогресс будет утерян
Не рекомендуется использовать диалог для показа справочной информации. Люди не ценят прерывание их действий из-за предупреждения, которое носит только справочный информационный характер, но не требует принятия мер.
Снэкбар и тост
Признаться честно, нам было довольно сложно понять разницу между тостом и снэкбаром. Визуально они очень похожи, а в некоторых дизайн-системах и вовсе эти понятия смешиваются. Например в системе Adobe обе эти сущности объединены в понятие тост.
Немного технических аспектов:
Тост — компонент из Android UI и существует начиная с API 1. В основном, используется для информационных сообщений. В отличии от снэкбара, он негибкий, его нельзя настроить, только задать длительность отображения. Тост не может быть скрыт по действию пользователя (нельзя смахнуть закрыть), он скроется сам, после заданного времени отображения.
Пример: Вам пришло новое письмо.
Снэкбар существует в библиотеке Material, начиная с API 23. Он появился позднее чем тост и гораздо более гибкий. Пользователь может взаимодействовать с снэкбаром, например, смахнуть его или перейти по кнопке (Action) на другой экран.
Пример: Вам пришло новое письмо → Посмотреть.
Снэкбар и тост в гайдлайнах Material рекомендуют располагать внизу экрана, впрочем это не всегда лучший вариант. На наш взгляд, чтобы понять где лучше расположить этот элемент, стоит отталкиваться от контекста.
Рассмотрим на примерах. В приложении PayPal Снэкбар показан сверху и той области, где нет важной информации. В приложении Instagram Снэкбар вывели прямо на фото так как взгяд пользователя сфокусирован именно там. А в GoogleFit уведомление об обновлении лучше всего встало внизу экрана.

В каких случаях стоит выбирать тост или снэкбар:
- Когда пользователь выполнил действие, например, отправил сообщение, и нужен фитбэк от приложения
- Когда нужно привлечь внимание пользователя, но при этом не хочется его вырывать из контекста
Тост и снэк отлично подходят для кейсов, когда пользователю необходимо показать моментальный отклик на его действие (например, нажатие на кнопку), не вырывая из контекста сценария, и при этом результат действия не требует дополнительных разъяснений.
В своём приложении мы используем снэкбар как более гибкий компонент. Он может выглядеть как тост и отображаться в любой части экрана. В то же время, он может содержать дополнительную информацию либо действие, например, таймер обратного отсчёта и кнопку отмены действия.

Заключение
Проектируя мобильные приложения, дизайнеру важно изучать гайдлайны и существующие на рынке паттерны. Только так мы можем рассчитывать на хороший результат. Тренды и решения постоянно эволюционируют, и не всегда это отражено в базовых гайдлайнах.






